La comparaison des produits et services peut prendre beaucoup de temps, surtout si l'on fait des allers-retours entre les pages, les sites Web et les informations. C'est particulièrement difficile sur le mobile, ce qui explique en partie pourquoi la plupart des secteurs d'activité enregistrent un trafic plus important sur le mobile, mais une conversion plus élevée sur desktop.
Voici quelques directives UX/UI Design qui peuvent être appliquées aux pages qui utilisent une matrice, un outil de comparaison.
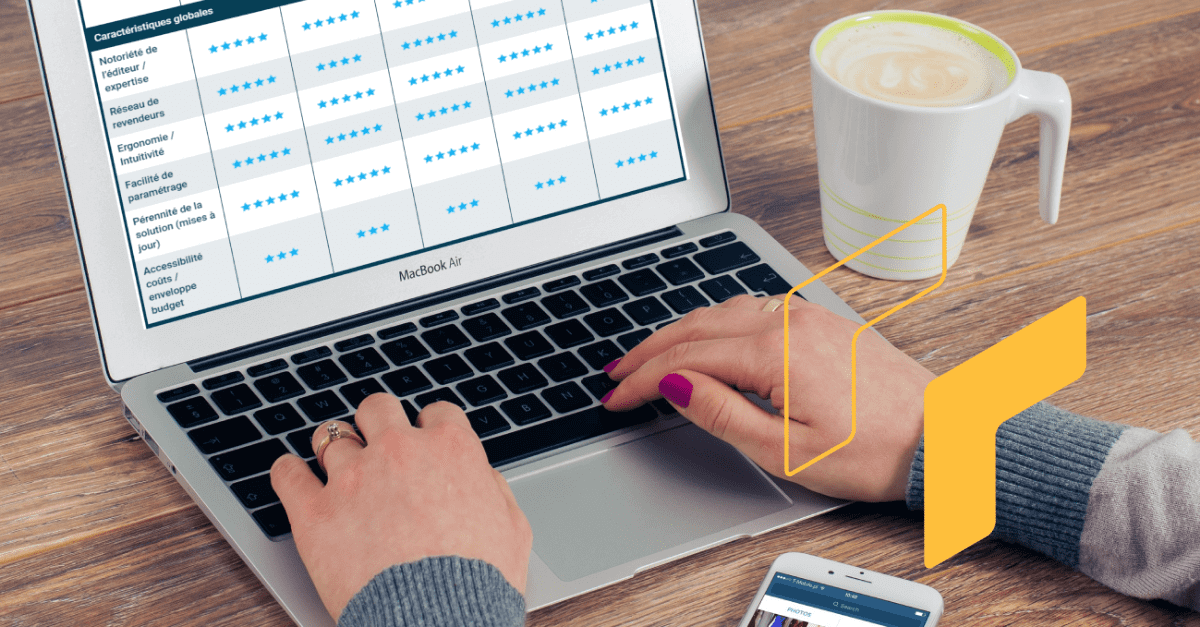
Comparaison produit : vos produits doivent être accessibles à tout moment !
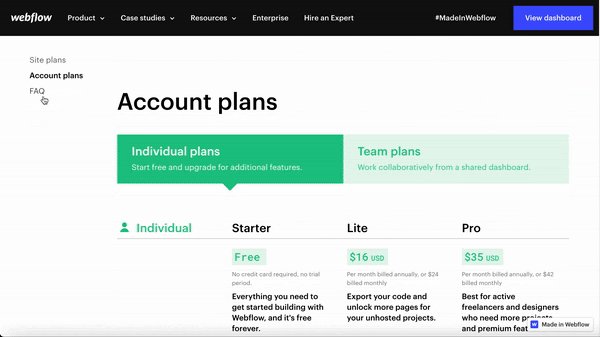
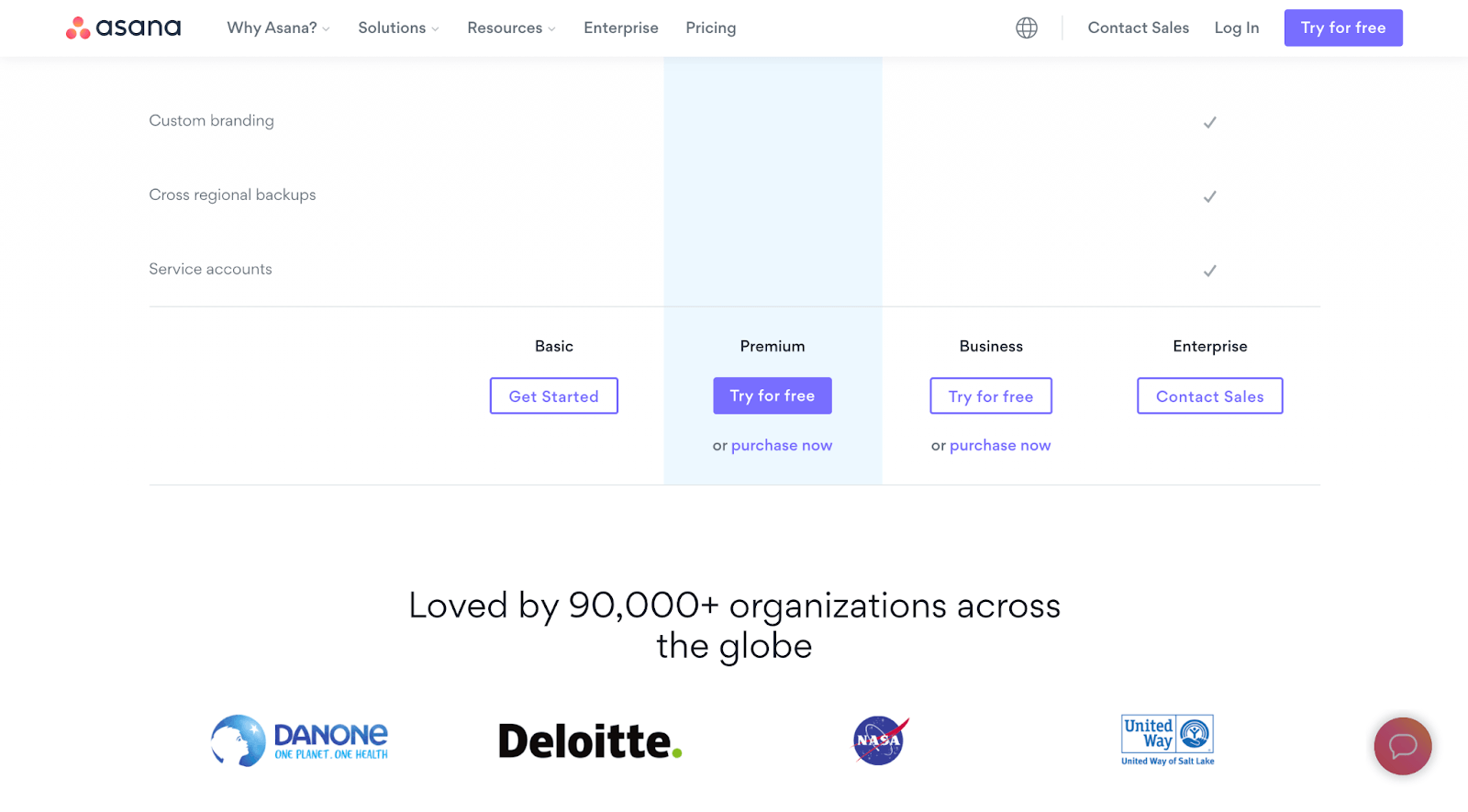
Comme la plupart des tableaux de comparaison ne peuvent pas être entièrement visualisés sur les écrans desktop ou mobiles, il est important de garder les informations et les actions les plus importantes fixées en haut du support de comparaison produit que vous choisissez : les titres des produits liés, les prix et les CTA d'achat. Lorsque les utilisateurs font défiler la page, ces éléments doivent rester visibles pour encourager les conversions.
Les tableaux de comparaison trop longs peuvent frustrer les utilisateurs qui ne cherchent qu'un aperçu général de chaque produit. Envisagez donc de réduire une partie du tableau à l'aide d'un accordéon pour "Afficher plus" en fonction des préférences de l'utilisateur. Cela permet à ceux qui veulent une comparaison de haut niveau de voir plus de contenu sous votre support de comparaison, et de ne pas rester bloqués dans les détails les plus fins.
Les utilisateurs n'ont pas toujours l'intention d'acheter. Ils doivent d'abord effectuer des recherches approfondies, ce qui signifie qu'ils visitent souvent un site plusieurs fois, retardant leur achat jusqu'à ce qu'ils soient sûrs de faire le bon choix de produit.

Les titres des produits restent en haut de la page lorsque les utilisateurs font défiler la liste des caractéristiques, avec la possibilité de changer le modèle du produit qu'ils comparent. Les utilisateurs peuvent également interagir dans le tableau pour voir les différentes spécifications visuelles spécifiques à chaque modèle, ce qui leur permet d'avoir une vision plus large des possibilités lors du choix d'un produit.
Comment rendre visible les différences dans une comparaison produit ?
Il est peu probable que vos utilisateurs lisent tous les détails de votre comparaison produit, il est donc impératif que la conception leur permette de survoler facilement les différences. Cela les aide à décider rapidement quel produit est le plus approprié pour eux.
Nos 3 conseils pour votre outil de comparaison :
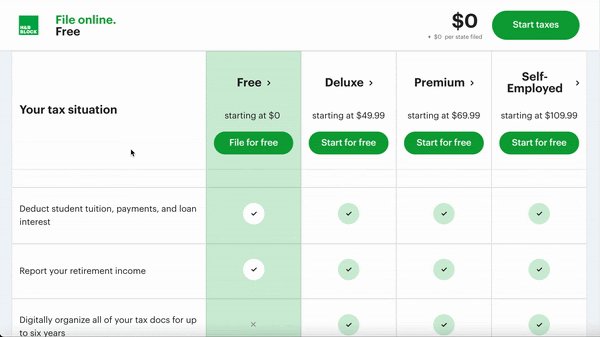
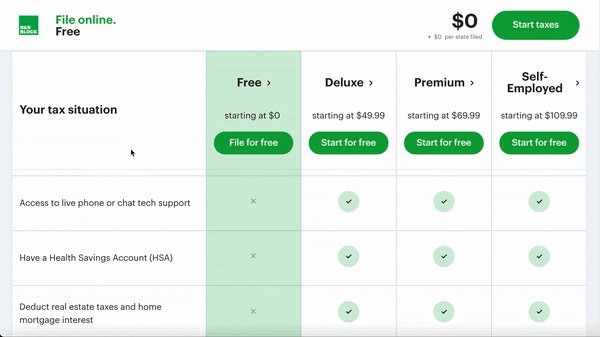
- Utilisez des espaces blancs ou des tirets pour indiquer l'absence de caractéristiques, et des coches pour indiquer l'existence d'une caractéristique.
- Si vous incluez des descriptions de caractéristiques, utilisez des phrases courtes et succinctes. Les descriptions trop longues gênent l'utilisateur et encombrent la matrice.
- Évitez d'utiliser du texte dans chaque ligne ou colonne ; cela va à l'encontre de l'objectif de permettre à l'utilisateur de comparer facilement les produits.
Pour faciliter encore plus la navigation de votre tableau ou autre support de comparaison produit, on préférera l'utilisation d’un défilement horizontal sur mobile (pour en savoir plus sur l’UX design sur mobile, découvrez notre article sur le responsive). Les utilisateurs peuvent ainsi comparer plusieurs produits à la fois. Cela permet aussi de basculer la vue en tableau pour mettre en évidence les principales différences, ce qui permet de repérer plus facilement les caractéristiques différenciées par produit. En outre, l'utilisateur dispose d'un aperçu des principales caractéristiques, avec une option pour développer le reste des détails. Avec la comparaison produit ainsi mise en forme, ajoutez les avis et les évaluations des clients pour encore plus de pertinence et appuyer vos arguments.
Comparer les produits : répondez aux questions les plus courantes
Bien que très instructive, la matrice de comparaison produit ne répondra probablement pas à toutes les questions de vos utilisateurs. Ils peuvent avoir des questions courantes sur votre gamme de produits ou sur des prix qui ne sont pas nécessairement des caractéristiques mises en avant. Ils peuvent également avoir besoin de précisions sur des caractéristiques spécifiques que le tableau ne fournit pas.
Il est donc important de répondre aux questions courantes ici, car la page de comparaison produit est un point de conversion clé du parcours. Assurez-vous de vérifier quels types de pages de produits sont les plus susceptibles d'aboutir à une conversion en utilisant le comparateur de pages de la plateforme Contentsquare. Comprenez ensuite si la navigation à partir de la page est susceptible de conduire à une sortie en utilisant notre fonction d'analyse du parcours.
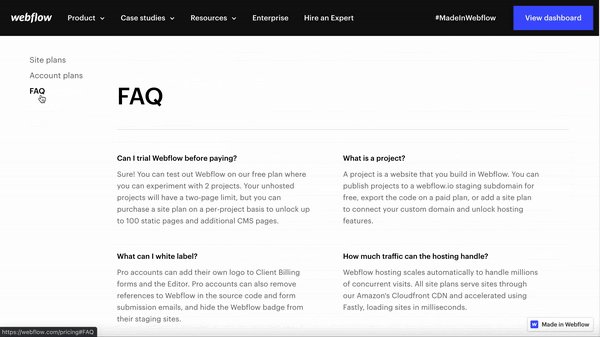
Dans ce cas, des infobulles dans le tableau ou une section condensée de FAQ en bas de page sont deux méthodes extrêmement efficaces pour répondre aux questions courantes. Plutôt que de vous fier à des icônes graphiques pour délimiter les infobulles, envisagez d'utiliser du texte pour formuler les questions courantes dans l'infobulle elle-même. Les infobulles formulées sous forme de questions courantes sont plus faciles à comprendre et à repérer qu'une petite icône graphique.

Comparaison de produits : proposer un prix d’entrée abordable à proximité du CTA principal
Proposer votre offre ou produit le moins cher peut être un bon moyen d'encourager les utilisateurs à essayer le produit sans s'engager pleinement. Promouvoir des essais gratuits ou offrir une consultation gratuite à proximité du CTA principal peut être un moyen efficace d'atteindre des clients potentiels.

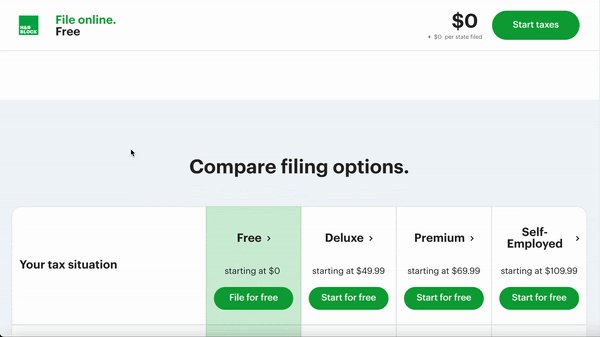
Les CTA et les titres des produits restent collés en haut de la matrice, l'accent étant mis sur le lancement d'un essai. 
Les CTA se concentrent sur l'essai gratuit, mais proposent un lien textuel pour nous.
Soyez transparent dès le départ dans votre comparaison produit
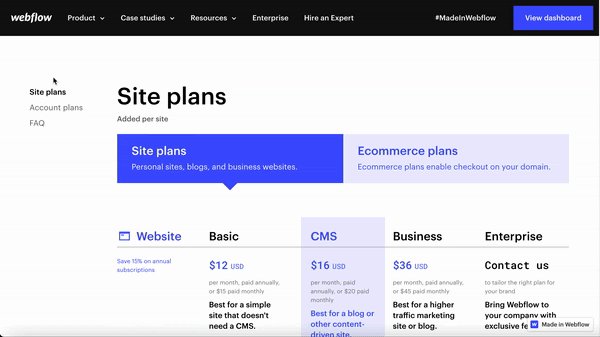
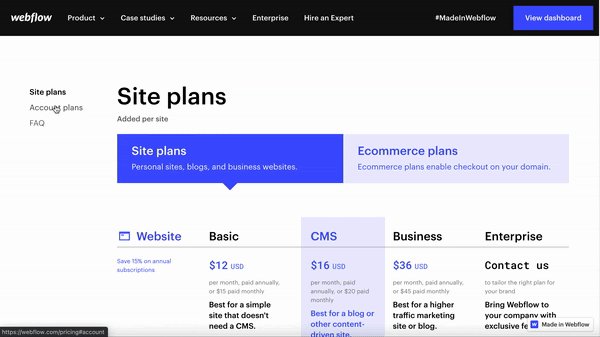
Enfin, comme de nombreux produits ont des méthodes de tarification et des engagements différents - annuels ou mensuels, par exemple - il est important que l'utilisateur comprenne exactement ce à quoi il s'engage. Vous avez déjà dû expérimenter les comparateurs de compagnies aériennes en ligne, qui proposent un prix dès le départ mais au fur et à mesure du tunnel de conversion, les prix changent (souvent en augmentant).
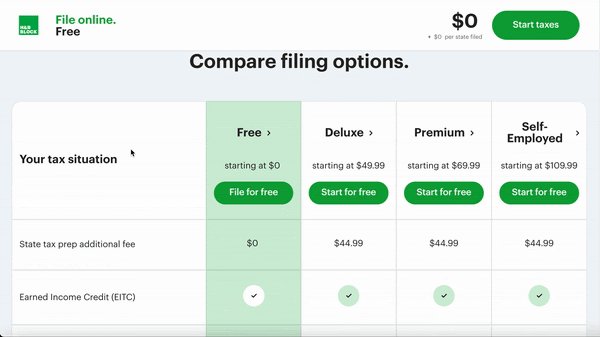
Permettez aux utilisateurs de passer d'une vue à l'autre de votre support de comparaison produit afin d'adapter le prix à leurs besoins. Le rôle de l’UX Designer est de veiller à indiquer clairement si les utilisateurs sont censés prendre des engagements annuels et si les plans ou les produits peuvent être annulés à tout moment.
Découvrez le métier d’UX/UI designer avec l’interview de Matt Christie, UX/UI Designer chez Contentsquare.
Les utilisateurs peuvent facilement basculer entre les différentes options de tarification ; le prix s'ajuste en fonction de la méthode sélectionnée.
Eliminez les frictions avec les clients grâce à Contentsquare
Découvrez pourquoi vos clients se comportent comme ils le font grâce à notre plateforme d'analyse de l'expérience client, leader sur le marché. Utilisez notre fonctionnalité de reprise de session pour comprendre pourquoi les clients n'interagissent pas avec votre chatbot, ou découvrez les parcours digitaux les plus rentables avec des visualisations Sunburst approfondies, couvrant les données de 100% de vos parcours clients.
Vous souhaitez en savoir plus ? Réservez une démo avec nous dès aujourd'hui.